من فضلكم اريد حل
3 مشترك
صفحة 1 من اصل 1
 من فضلكم اريد حل
من فضلكم اريد حل
السلام عليكم و رحمة الله تعالى و بركاته
phpbb2
يا إخواني أريد كود يخفي بنرات الاشهرات لاحلى منتدى
و أيضا أريد إطار جميل و احترافي للبينات الشخصية
و أنا لا أريده مثل هذا

واحد يشبه مثل منتدى الاكواد يناسب المنتىد
من فضلكم
phpbb2
يا إخواني أريد كود يخفي بنرات الاشهرات لاحلى منتدى
و أيضا أريد إطار جميل و احترافي للبينات الشخصية
و أنا لا أريده مثل هذا

واحد يشبه مثل منتدى الاكواد يناسب المنتىد
من فضلكم
 رد: من فضلكم اريد حل
رد: من فضلكم اريد حل
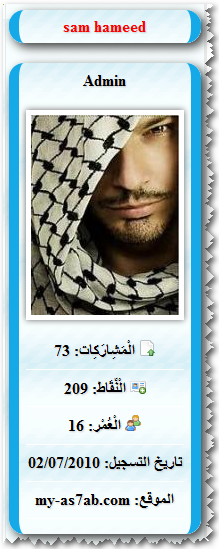
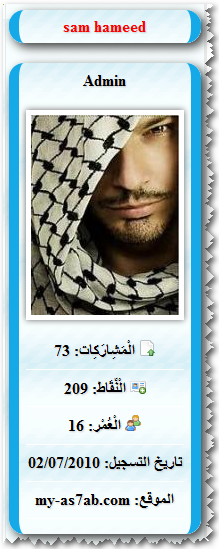
مرحبا أخي العزيز بنسبة لكود البينات الشخصية تفضل هاد صورة من الكود الذي انا صممته لنسخة الثانية تفضل
صورة من الكود

https://i.servimg.com/u/f24/15/54/04/99/hdsghd11.png
تفضل الكود
صورة من الكود

https://i.servimg.com/u/f24/15/54/04/99/hdsghd11.png
تفضل الكود
- الكود:
/*-----Programming code by Sam Hameed-----*/
.name,sam hameed{
background-image: url(http://i88.servimg.com/u/f88/11/88/59/12/2iscw010.png);
-moz-border-radius:15px;
sam_hameed,sam hameed;
background-color: #f7f7f7;
border-left:10px solid #15A9E8;
border-right:10px solid #15A9E8;
-webkit-box-shadow: 4px 4px 10px #333;
-moz-box-shadow: 4px 4px 10px #333;
sam_hameed,sam hameed;
box-shadow: 4px 4px 10px #333;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
/*-----Programming code by Sam Hameed-----*/
.poster-profile,sam hameed{
background-image: url(http://i88.servimg.com/u/f88/11/88/59/12/2iscw010.png);
-moz-border-radius:15px;
sam_hameed,sam hameed;
background-color: #f7f7f7;
border-left:10px solid #15A9E8;
border-right:10px solid #15A9E8;
-webkit-box-shadow: 4px 4px 10px #333;
-moz-box-shadow: 4px 4px 10px #333;
sam_hameed,sam hameed;
box-shadow: 4px 4px 10px #333;
font-size: 16px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
/*-----Programming code by Sam Hameed-----*/
.postdetails.poster-profile a img,sam hameed {
max-width:700px;
max-height:600px;
-moz-box-shadow : 0 0 2px #666;
sam_hameed,sam hameed;
-webkit-box-shadow : 0 0 2px #666;
box-shadow : 0 0 6px #666;
background-color: #feffc4 ;
background-image: url('http://r11.imgfast.net/users/1114/51/96/65/smiles/46441.gif');
background-repeat: repeat;
sam_hameed,sam hameed;
border: 5px solid #FFFFFF;
}
و لمزيد من الاكواد زور قائمة اعمالي
|| رڪن برمجيــاتـنــا ~
المصدر للموضوع الأصلي
http://www.my-as7ab.com/t4381-topic
|| رڪن برمجيــاتـنــا ~
المصدر للموضوع الأصلي
http://www.my-as7ab.com/t4381-topic
 مواضيع مماثلة
مواضيع مماثلة» طلب من فضلكم
» طلب من فضلكم
» اريد كود فى الواقع هومش كود هو رابط!!
» سؤال من فضلكم
» اريد تعديل على كود
» طلب من فضلكم
» اريد كود فى الواقع هومش كود هو رابط!!
» سؤال من فضلكم
» اريد تعديل على كود
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية من طرف
من طرف 





